1/15/2013
Bootstrapでかっこいいファイル選択フォームをつくる
Twitter Bootstrapは全体的にクールですが、ファイル選択フォームがデフォルトのため少し残念です。ここでは、Bootstrapの他のコンポーネントを組み合わせてかっこいいファイル選択フォームをつくる方法を紹介します。
その選択フォームをつくるHTMLは以下のようなものです。
<input type="file" id="file-input" name="file" style="display: none;">
<div class="input-prepend">
<a class="btn" onclick="$('#file-input').click()"><i class="icon-folder-open"></i></a>
<span id="cover" class="input-xlarge uneditable-input">select file</span>
</div>
<script>
$('#file-input').change(function() {
$('#cover').html($(this).val());
});
</script>
Twitter BootstrapとjQueryを使っているので、bootstrap.cssとjquery.jsをロードしておいてください。
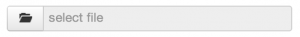
上のコードにより、下画像のようなファイル選択フォームが生成されます。

左側のフォルダマークの付いたボタンをクリックするとファイルセレクトウィンドウが表示され、選択することができます。選択されたファイル名が右側のテキストボックスに表示されます。
仕組みとしては、本来のfile inputをstyle="display: none;"で隠し、Bootstrapのかっこいいボタンを押したときに、onclick="$('#file-input').click()として本来のfile inputを起動するようにしています。ボタンとテキストボックスはclass="input-prepend"によってくっつけ、ボタン画像はBootstrapにデフォルトで含まれるフォルダアイコン画像class="icon-folder-open"にしました。
この方法は、こちらの記事を参考にカスタムしたものです。