casmi - (1) インストール
今回は、Xcooという会社からオープンソースで公開されている、可視化のためのJavaライブラリ「casmi」のインストール方法を書きます。
casmiの概要については先のエントリ「casmi: 2D/3D可視化システムのためのオープンソースJavaライブラリ」に書いてあります。
なお、開発に便利なEclipse+Mavenを用います。
JDK (1.6以上), Eclipseはインストール済みという前提で進めていきます。casmi本体やサンプルプロジェクトはgithubで管理されているため、gitもインストールされていることが望ましいです。
1. Mavenのインストール
Mac OS Xの場合
Mac OS Xには初めからMavenがインストールされているようです。
ターミナルから、
$ mvn --version
と実行して、きちんと表示されていれば大丈夫です。
Windowsの場合
- Apache Maven Projectのページのdownloadから、最新のMaven(執筆時点ではapache-maven-3.0.4.zip)をダウンロードしてください。
- ダウンロードしたファイルを解凍し、できたapache-maven-3.0.xというディレクトリを、
C:\Program Files\以下に移動させます。 - システム環境変数のPATHに、
C:\Program Files\apache-maven-3.0.x\binを追加します。 - システム環境変数にJAVA_HOMEがあるかどうかを確認してください。もしない場合は新規作成し、JDKのbinディレクトリのパスを入れておきましょう
- システム環境変数の変更を行ったら一度再起動させます。
- コマンドプロンプトを開いて、
$ mvn –versionと実行して、きちんと表示されていれば大丈夫です。
2. m2eclipseプラグインのインストール
EclipseでMavenプロジェクトを扱う場合、m2eclipseというプラグインがとても便利なのでインストールしておきましょう。
Eclipse indigo (3.7) であれば、マーケットからインストールできると思います。
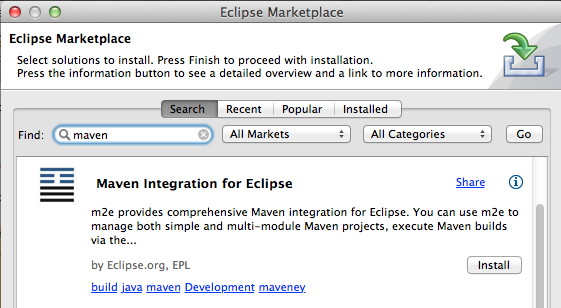
Eclipse Marketplaceから「maven」で検索すると、「Maven Integration for Eclipse」というプラグインが出てくるのでそれをインストールしてください。

3. casmiプロジェクトの作成
それでは、Eclipse上にcasmi用のプロジェクトを作成してみましょう。
Mavenのarchetypeを用いると、casmiのEclipse用テンプレートプロジェクトを簡単に作成することができます。
3.1 archetypeカタログの設定
まず、m2eclipseにcasmiのarchetypeカタログを設定しておきます。
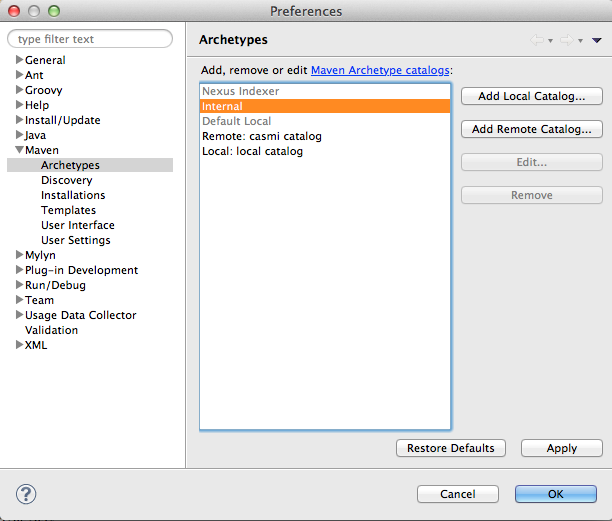
「設定」→「Maven」→「Archetypes」→「Add Remote Catalog...」と進みます。

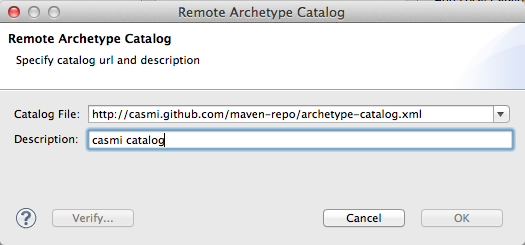
下画像のように、「Catalog File」欄に、
http://casmi.github.com/maven-repo/archetype-catalog.xml
と入力して、説明には適当な名前を設定して、OKしてください。

3.2 casmiプロジェクトの作成
「新規プロジェクト」から「Maven Project」を選択します。
「Create a simple project (skip archetype selection)」のチェックは外しておき、次へ進みます。
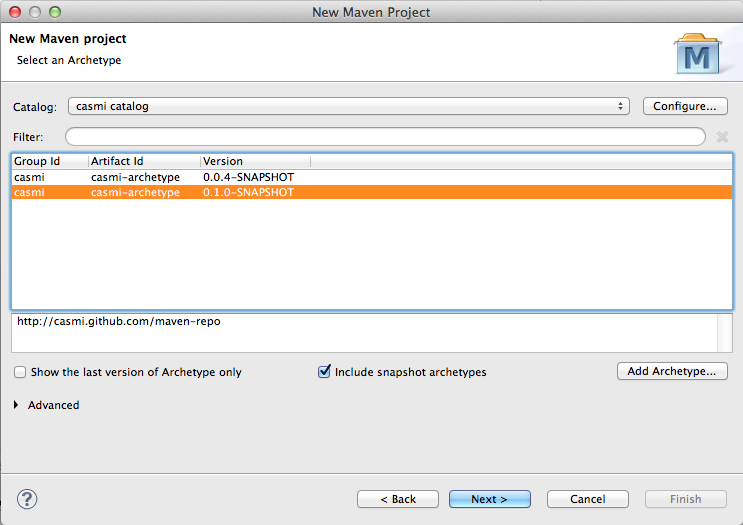
Archetypeの選択画面になるので、「Catalog」のダイアログボックスから、先ほど設定したcasmiのarchetypeカタログを選択します。Version 0.3.2のarchetypeを選択し、次へ進みます。

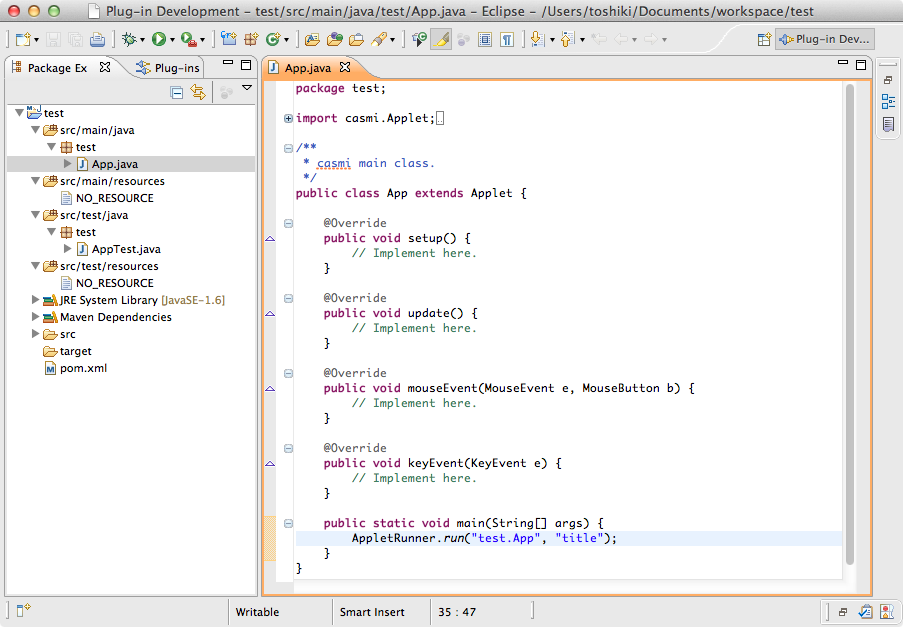
その後は、好きなGroupIDやArtifact IDを付けて進めていくと、Mavenプロジェクトが生成されます。下画像のようなプロジェクトが自動生成されれば成功です。これがcasmiプロジェクトの基本形となります。

Java ApplicationとしてRun(実行)させてみると、真っ暗で小さなウィンドウが1つ表示されることを確認してみてください。ウィンドウ名は「title」となっているはずです。

4. 簡単な図形を描いてみよう
作成した新規casmiプロジェクトを使って、簡単な図形を表示するプログラムを書いてみます。
プロジェクトのsrc/main/[name]/App.java内のsetup()関数に、以下のコードをコピーしてください。
@Override
public void setup() {
setSize(800, 600);
Line line = new Line(100, 150, 200, 450);
line.setStrokeColor(new RGBColor(1.0, 0.0, 0.0));
addObject(line);
RoundRect roundRect = new RoundRect(25, 400, 300, 200, 150);
roundRect.setFillColor(new RGBColor(0.0, 0.5, 0.0));
roundRect.setStrokeColor(new RGBColor(0.0, 1.0, 0.0));
addObject(roundRect);
Circle circle = new Circle(50);
circle.setFillColor(new RGBColor(0.0, 0.0, 1.0));
circle.setPosition(700, 300);
addObject(circle);
}
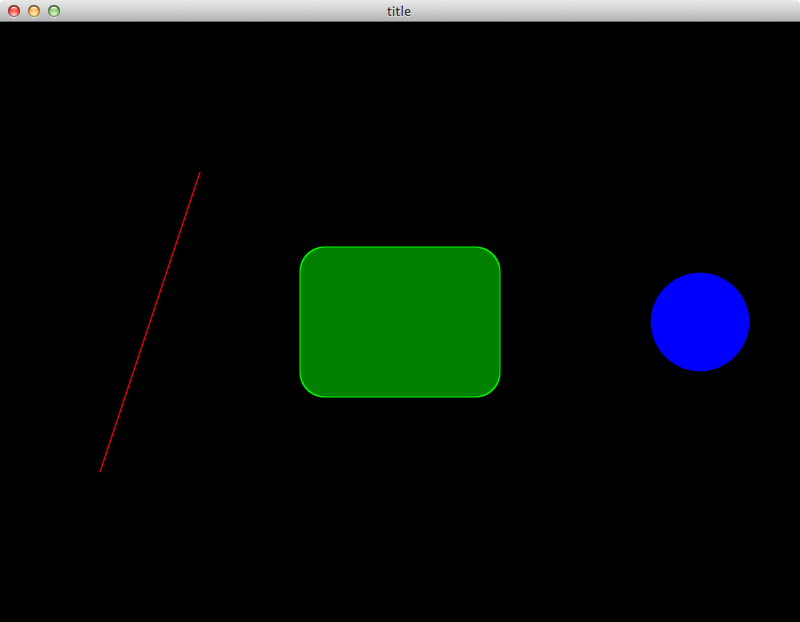
実行してみると左から、赤色の線・緑色の角丸四角形・青色の円が表示されると思います。

casmiではこのように、各エレメント(線や円など)のオブジェクトを生成、色や位置などを設定し、addObjectすることで画面に表示します。他にも様々なエレメントがあり、それらを組み合わせることで非常に簡単にプログラムから絵を描画することができます。
6. サンプルコード
https://github.com/casmi/casmi-examplesに大量のサンプルコードの含まれたプロジェクトが置いてあります。
$ git clone https://github.com/casmi/casmi-examples.git
としてcloneし、eclipseにインポートしてみてください。
大方の使い方はこのサンプルのソースコードを見ると分かると思います。